

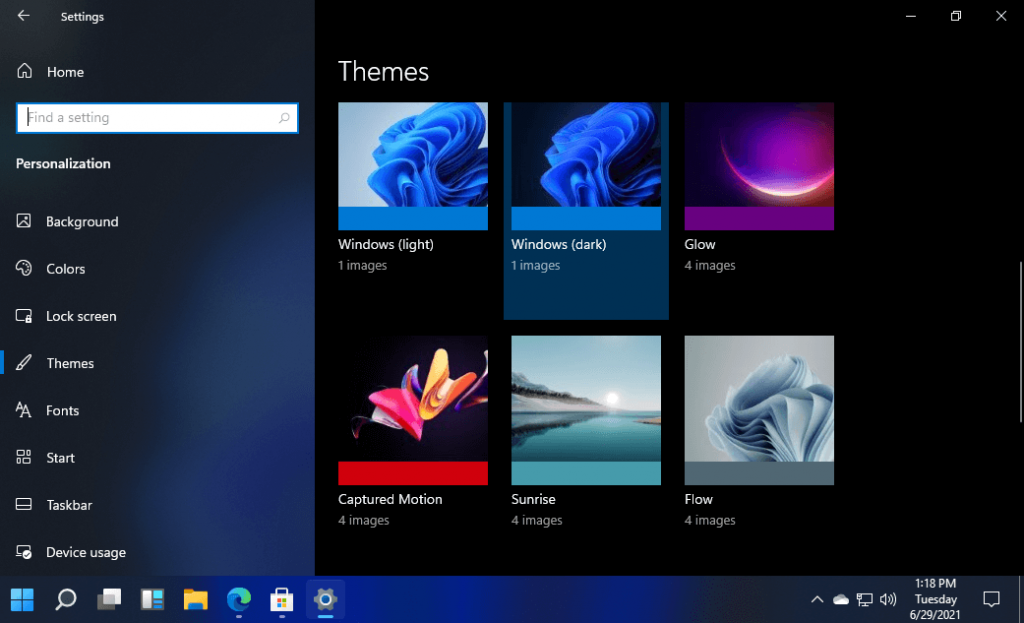
workbench.preferredHighContrastColorTheme - defaults to "Default High Contrast".workbench.preferredDarkColorTheme - defaults to "Default Dark+".workbench.preferredLightColorTheme - defaults to "Default Light+".To customize the themes that are used when a color scheme changes, you can set the preferred light, dark, and high contrast themes with the settings: There is a setting, toDetectColorScheme, that instructs VS Code to listen to changes to the OS's color scheme and switch to a matching theme accordingly. Windows and macOS support light and dark color schemes. You can search for themes in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X)) search box using the filter. If you find one you want to use, install it and restart VS Code and the new theme will be available. Many more themes have been uploaded to the VS Code Extension Marketplace by the community. There are several out-of-the-box color themes in VS Code for you to try. To do so, set a theme in the Workspace settings. You can also configure a workspace specific theme. Tip: By default, the theme is stored in your user settings and applies globally to all workspaces. Specifies the color theme used in the workbench. The active color theme is stored in your user settings (keyboard shortcut ⌘, (Windows, Linux Ctrl+,)). Select the theme you want and press Enter.Use the cursor keys to preview the colors of the theme.

You can also use the keyboard shortcut ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T) to display the picker.( Code > Preferences > Theme > Color Theme on macOS). In VS Code, open the Color Theme picker with File > Preferences > Theme > Color Theme.Configure IntelliSense for cross-compilingĬolor themes let you modify the colors in Visual Studio Code's user interface to suit your preferences and work environment.To learn more about customizing a specific core plugin, visit the documentation for that plugin.įor a complete reference of available theme properties and their default values, see the default theme configuration. This is a common convention in Tailwind and is supported by all core plugins. You’ll notice that using a key of DEFAULT in the theme configuration created the class rounded with no suffix. The rest of the theme section is used to configure which values are available for each individual core plugin.įor example, the borderRadius key lets you customize which border radius utilities will be generated: module.


 0 kommentar(er)
0 kommentar(er)
